260 次浏览【转载需注明来源】
在网页中,当用户在表单中输入了对应的数据后,就需要点击一个按钮将数据提交至开发者的服务器;这个时候开发者就需要使用<数据框>中的提交表单属性
提交表单属性的具体使用方法如下:
<表单 表单地址="" 交互类型="">
<行内元素>账号:</行内元素><数据框 属性名称="用户账号" 数据类型="文本输入" 数据值="" 默认提示="请输入登录账号"><换行>
<行内元素>密码:</行内元素><数据框 属性名称="用户密码" 数据类型="密码输入" 数据值="" 默认提示="请输入登录密码"><换行>
<数据框 属性名称="同意协议" 数据类型="选择框" 数据值="同意协议" 默认选中><行内元素>是否确认同意xxx网站登录协议?</行内元素><换行>
<数据框 属性名称="" 数据类型="提交表单" 数据值="确认登录">
</表单>知识点:提交表单属性的作用是把表单中的数据提交至<表单>标签中表单地址属性所指向的服务端。
知识点:当<数据框>标签的数据类型为提交表单时,数据值属性的值就是这个按钮的标题。
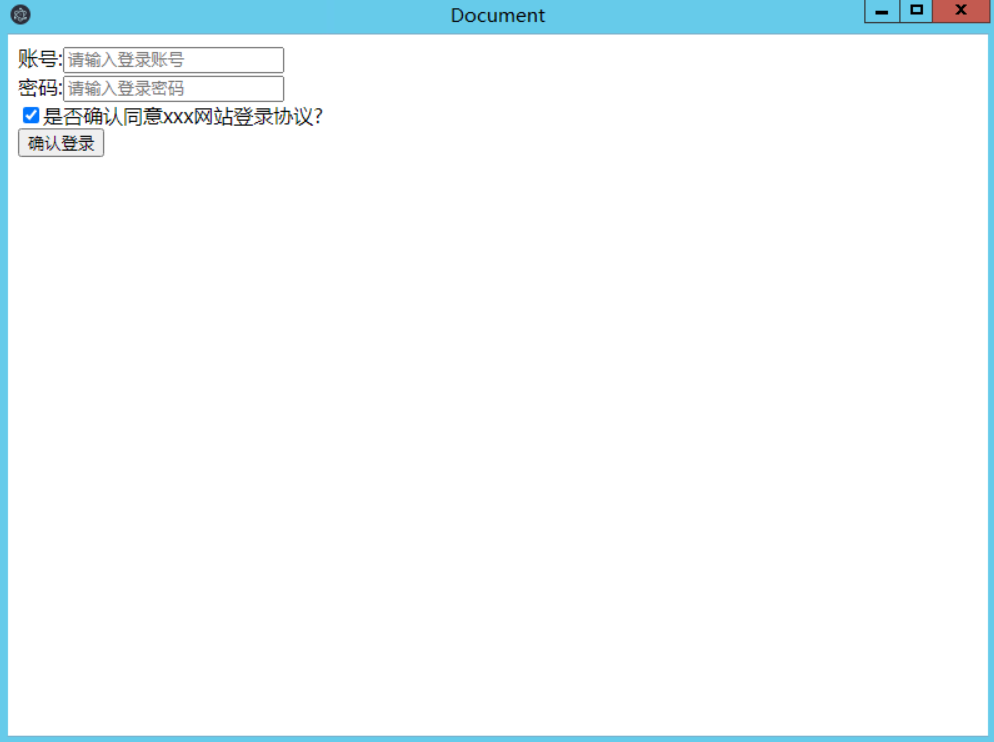
上述代码的展示效果如下:

上面老师展示了提交表单按钮的用法,下面介绍一下重置按钮的用法,重置按钮的作用是重置表单内部标签,让用户可以重新输入,具体的代码参考如下:
<表单 表单地址="" 交互类型="">
<行内元素>账号:</行内元素><数据框 属性名称="用户账号" 数据类型="文本输入" 数据值="" 默认提示="请输入登录账号"><换行>
<行内元素>密码:</行内元素><数据框 属性名称="用户密码" 数据类型="密码输入" 数据值="" 默认提示="请输入登录密码"><换行>
<数据框 属性名称="同意协议" 数据类型="选择框" 数据值="同意协议" 默认选中><行内元素>是否确认同意xxx网站登录协议?</行内元素><换行>
<数据框 属性名称="" 数据类型="提交表单" 数据值="确认登录"> <数据框 属性名称="" 数据类型="重置按钮" 数据值="重新输入">
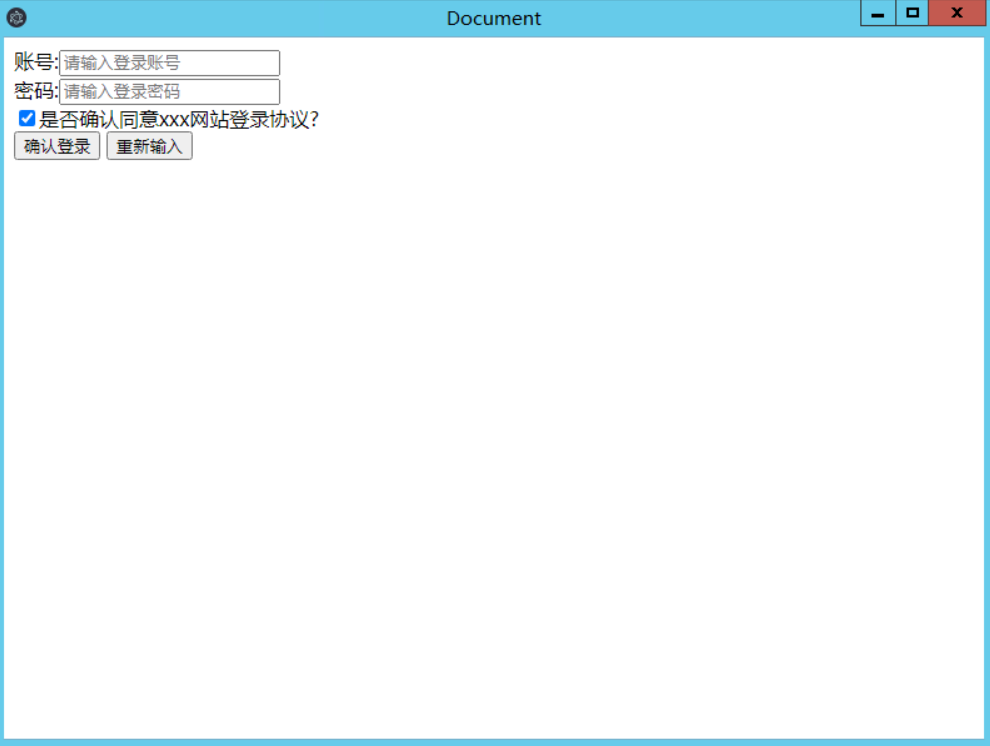
</表单>展示效果如下:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号