256 次浏览【转载需注明来源】
在上一讲中,我们实现了一个最基础的表格结构【点击本处跳转上一讲】,本章我们就来讲解如何定义专属的表格头。
一个完整的表格需要具备表格行和单元格,而一个完整且美观的表格则还需要具备专属的表格头标题;在上一讲中使用了<表格行>和<表格内容>来模拟表格头部,这个其实是不推荐的;更好的做法是使用<表格头>标签。
<表格头>标签会使表格内容居中和加粗显示,能让用户清晰的区分表格头部区域和表格内容区域。
参考代码如下:
<表格行>
<表格内容>姓名</表格内容>
<表格内容>年龄</表格内容>
<表格内容>性别</表格内容>
</表格行>而完整的代码如下:
<表格>
<表格行>
<表格头>姓名</表格头>
<表格头>年龄</表格头>v
<表格头>性别</表格头>
</表格行>
<表格行>
<表格内容>张三</表格内容>
<表格内容>21岁</表格内容>
<表格内容>男</表格内容>
</表格行>
<表格行>
<表格内容>李四</表格内容>
<表格内容>21岁</表格内容>
<表格内容>女</表格内容>
</表格行>
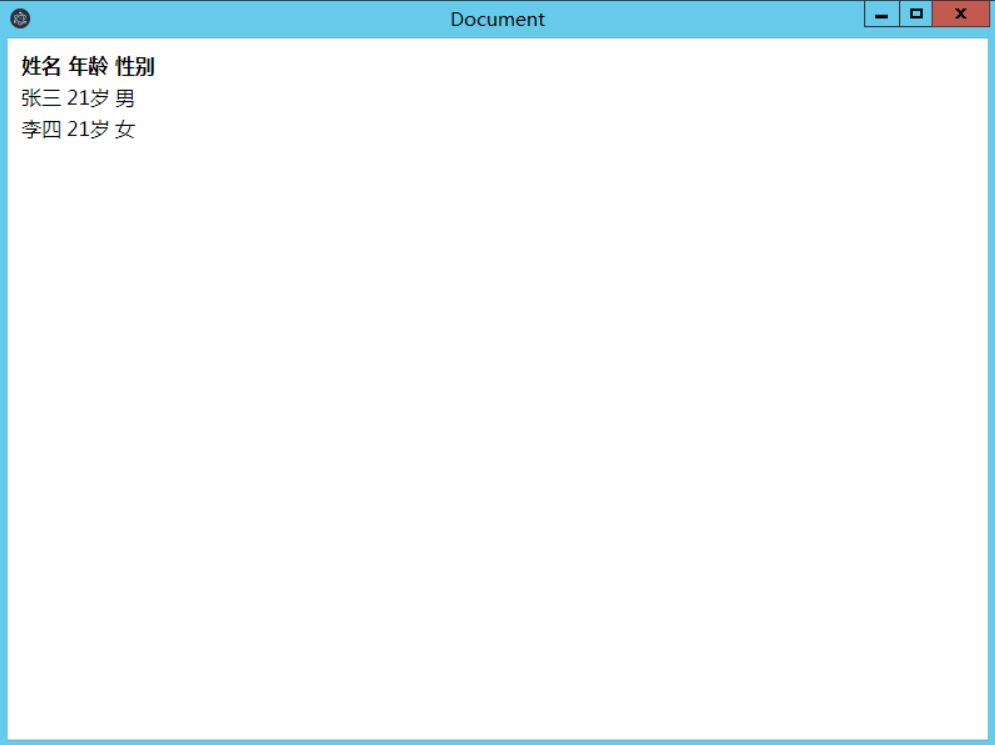
</表格>最终展示效果如下:

点击本处跳转案例下载:点击下载本文实例
-
评论信息
默认排序 测试账号